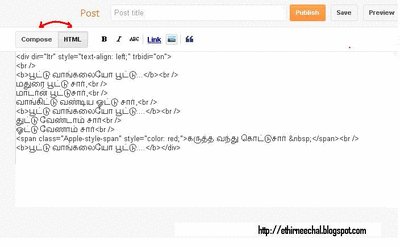
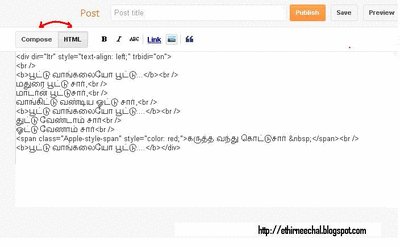
HTML
(மீசுட்டு மொழி) என்பது ஒரு கடல் அதனுடன் ஜாவாஸ்கிரிட் மற்றும் CSS
(விழுத்தொடர் பாணித் தாள்கள்) என்ற பெருங்கடல்கள் சேர்ந்தால் சொல்லவா
வேண்டும் பிரம்மாண்டம்தான். அதனால் தான் என்னவோ பிளாக்கர் மறுமொழிகளில் இதை
முழுவதுமாகப் பயன்படுத்தும் படியில்லை(முன்புவொரு காலத்தில் இருந்தது ).
மீண்டும் பிளாக்கர் கொண்டு வரும்வரை தற்போதைக்கு NCcode நீட்சி மூலம்
பயன்படுத்தலாம். தற்போது CSS மற்றும் கொஞ்சம் ஜாவாஸ்கிரிட்டும்
பயன்படுத்தும்படி மேம்படுத்தப்பட்டுள்ளது. முன்னமே இணைத்தவர்களுக்கு
தானாகவே இந்த மேம்பாடு சேர்ந்துவிடும். புதியவர்கள் இங்கு சென்று இணைத்துக் கொள்ளலாம். இனி, இதை அப்படி பயன்படுத்தலாம் என்று பார்ப்போம்.
மேற்கூறிய CSS தொழிற்நுட்பத்தில் பல வடிவங்களில் மறுமொழியிடலாம். உதாரணத்திற்கு, தலைகீழாகவோ, கோணலாகவோ, சாய்ந்த எழுத்துக்களால் கருத்துச்சொல்லலாம்; நிழல் வடிவ எழுத்துகள் பல வண்ணங்களில் இடலாம்; படங்களை ஒளிபுகு(transparent) வடிவங்களில் இடலாம்; மற்றும் பல வகைகளில் இடலாம். CSS தொழிற்நுட்பம் தெரிந்தவர் நீங்கள் என்றால் அடித்து ஆடலாம், புதியவர் என்றால் படித்து ஆடலாம்.
HTML என்று சொல்லும் போது முன்னர் இருந்த வசதியான படங்கள்,வண்ணங்கள், ஓடும் எழுத்துக்கள் மற்றும் பல,. வசதிகளும் அப்படியே HTML வடிவங்களில் பயன்படுத்தலாம். அதாவது [im] என்றும் போடலாம் <img /> என்றும் போடலாம். புதியனவாக அட்டவணை(table), ஒழுங்கு(Alignment), வரிசை(list) போன்றவை முக்கிய மாற்றங்கள். இதுபோக சில ஜாவாஸ்கிரிட் உதாரணமாக மவுஸ் வரும்போது கலர் மாற்றம், alert பாக்ஸ் போன்றவைகளையும் சேர்க்கலாம்.
எப்படி பயன்படுத்துவது?
*அந்த தளத்தில் NCcode நீட்சி நிறுவவேண்டும்.
*[im],[ma]..போன்ற பிரத்தேக NCcodeகள் என்றால் அப்படியே மறுமொழிப் பெட்டியில் இட்டுவிடலாம்.
*HTML வடிவ கோடுகள் என்றால் கீழ்கண்ட வடிவமாற்றியின் மூலம் NCcode ஆக மாற்றி பிறகு மறுமொழிப் பெட்டியில் வெளியிடலாம்.
இந்த வடிவமாற்றியில் உங்கள் HTML வரிகளை இட்டு NCcode வரிகளாக மாற்றிக் கொள்ளலாம்.
சில சுவாரஸ்ய உதாரணங்கள்:
தலைகீழ், கோணல், சாய்ந்த எழுத்துகள்:
〈div style="-moz-transform: rotate(-180deg); -o-transform: rotate(-180deg); -webkit-transform: rotate(-180deg);"〉
வணக்கம் 〈/div〉
நிழல் வடிவ எழுத்துகள்:
〈span style="text-shadow: 5px 0px 7px #000;" 〉〈b〉 வணக்கம் 〈/b〉〈/span〉
ஒளிபுகு படங்கள்:
〈img style="opacity:0.4;filter:alpha(opacity=40);" src="http://www.w3schools.com/css/klematis.jpg"〉
மௌஸ் வரவு:
〈div onMouseOver="this.style.color='Red'; this.style.cursor='hand';" onMouseOut="this.style.color='Green';" 〉check〈/div〉
மேலும் பல செய்யமுடியும். CSS வல்லவர்கள் விரிவாக விளக்கலாம்.
HTML க்கு நீங்கள் புதியவர் என்றால், freeonlinehtmleditor.com அல்லது ப்ளாக்கர் போன்ற எடிடர்களில் தட்டச்சிட்டு அதற்கிணையான HTML வடிவங்களைப் பெற்றுக் கொள்ளலாம்.

மேற்கூறிய CSS தொழிற்நுட்பத்தில் பல வடிவங்களில் மறுமொழியிடலாம். உதாரணத்திற்கு, தலைகீழாகவோ, கோணலாகவோ, சாய்ந்த எழுத்துக்களால் கருத்துச்சொல்லலாம்; நிழல் வடிவ எழுத்துகள் பல வண்ணங்களில் இடலாம்; படங்களை ஒளிபுகு(transparent) வடிவங்களில் இடலாம்; மற்றும் பல வகைகளில் இடலாம். CSS தொழிற்நுட்பம் தெரிந்தவர் நீங்கள் என்றால் அடித்து ஆடலாம், புதியவர் என்றால் படித்து ஆடலாம்.
HTML என்று சொல்லும் போது முன்னர் இருந்த வசதியான படங்கள்,வண்ணங்கள், ஓடும் எழுத்துக்கள் மற்றும் பல,. வசதிகளும் அப்படியே HTML வடிவங்களில் பயன்படுத்தலாம். அதாவது [im] என்றும் போடலாம் <img /> என்றும் போடலாம். புதியனவாக அட்டவணை(table), ஒழுங்கு(Alignment), வரிசை(list) போன்றவை முக்கிய மாற்றங்கள். இதுபோக சில ஜாவாஸ்கிரிட் உதாரணமாக மவுஸ் வரும்போது கலர் மாற்றம், alert பாக்ஸ் போன்றவைகளையும் சேர்க்கலாம்.
எப்படி பயன்படுத்துவது?
*அந்த தளத்தில் NCcode நீட்சி நிறுவவேண்டும்.
*[im],[ma]..போன்ற பிரத்தேக NCcodeகள் என்றால் அப்படியே மறுமொழிப் பெட்டியில் இட்டுவிடலாம்.
*HTML வடிவ கோடுகள் என்றால் கீழ்கண்ட வடிவமாற்றியின் மூலம் NCcode ஆக மாற்றி பிறகு மறுமொழிப் பெட்டியில் வெளியிடலாம்.
இந்த வடிவமாற்றியில் உங்கள் HTML வரிகளை இட்டு NCcode வரிகளாக மாற்றிக் கொள்ளலாம்.
சில சுவாரஸ்ய உதாரணங்கள்:
தலைகீழ், கோணல், சாய்ந்த எழுத்துகள்:
〈div style="-moz-transform: rotate(-180deg); -o-transform: rotate(-180deg); -webkit-transform: rotate(-180deg);"〉
வணக்கம் 〈/div〉
நிழல் வடிவ எழுத்துகள்:
〈span style="text-shadow: 5px 0px 7px #000;" 〉〈b〉 வணக்கம் 〈/b〉〈/span〉
ஒளிபுகு படங்கள்:
〈img style="opacity:0.4;filter:alpha(opacity=40);" src="http://www.w3schools.com/css/klematis.jpg"〉
மௌஸ் வரவு:
〈div onMouseOver="this.style.color='Red'; this.style.cursor='hand';" onMouseOut="this.style.color='Green';" 〉check〈/div〉
மேலும் பல செய்யமுடியும். CSS வல்லவர்கள் விரிவாக விளக்கலாம்.
HTML க்கு நீங்கள் புதியவர் என்றால், freeonlinehtmleditor.com அல்லது ப்ளாக்கர் போன்ற எடிடர்களில் தட்டச்சிட்டு அதற்கிணையான HTML வடிவங்களைப் பெற்றுக் கொள்ளலாம்.


கருத்துகள் இல்லை:
கருத்துரையிடுக